
уроки фотошопа полезные уроки видео уроки фотошоп уроки с текстом дизайн
дополнения кисти фотошоп шрифты фигуры (контуры) фоны
полезные шаблоны фото рамки календари онлайн шаблоны все шаблоны
картинки клипарты открытки раскраски онлайн раскраски галерея
еще... учебник гостевая книга полезное и интересное


Смотреть видеоурок


 На главную
На главную
 К списку уроков фотошоп
К списку уроков фотошоп
Рисуем красивую анимированную кнопку в программе Фотошоп
[17] [18]
[18]
 [19]
[19]
Вам потребуется Photoshop 7 или выше.
1.Создаем новый документ размером 125Х40 пикселов с прозрачным фоном (Файл-Новый). Заливаем белым цветом при помощи инструмента "Заливка".
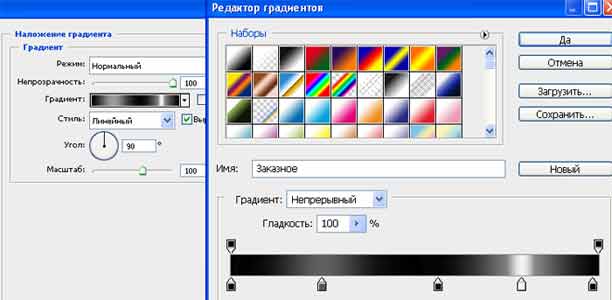
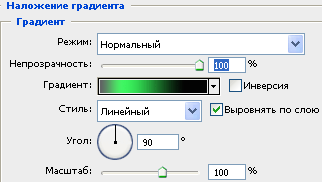
2.Двойным левым кликом по строке слоя вызываем окно "Стили слоя" и выбираем стиль НАЛОЖЕНИЕ ГРАДИЕНТА. Кликаем по окошечку с градиентом и у нас появляется окно "Редактор градиентов", там мы создаем градиент примерно такой как на рисунке.

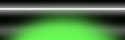
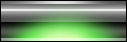
3.Создаем новый слой, нажав на кнопку "Создать новый слой" в нижней части палитры СЛОИ. Активируем инструмент "Кисть" выбрав мягкую кисть размером 70 пикселей. И рисуем нужным Вам цветом (в нашем примере это зеленый) так как показано на рисунке.

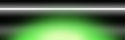
4.Активируем инструмент "Осветлитель" с параметрами как на рисунке и рисуем им чтобы получилось так как на рисунке.


5.Создаем новый слой, при помощи инструмента "Прямоугольное выделение" делаем выделение как показано на рисунке и заливаем его белым цветом при помощи инструмента "Заливка". Снижаем "Непрозрачность" слоя до 50%.

6.Снова создаем новый слой и при помощи инструмента "Прямоугольное выделение" делаем выделение как показано на рисунке и заливаем его белым цветом. Снижаем "Непрозрачность" слоя до 30%.

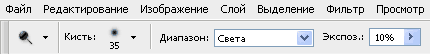
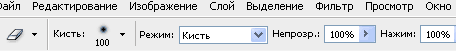
7.Создаем новый слой и при помощи инструмента "Прямоугольное выделение" делаем выделение как показано на рисунке, заливаем его белым цветом. Активируем инструмент "Ластик" установив на панели задач инструмента параметры как на рисунке.


8.Акуратно стираем немного с левой стороны и немного с правой. Должно получиться примерно как на рисунке.

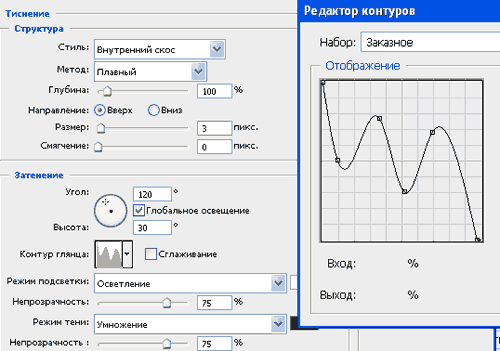
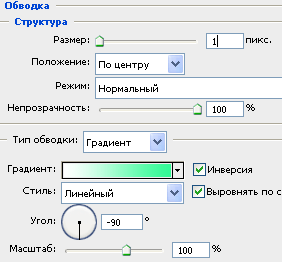
9.Активируем инструмент "Текст", подбираем шрифт и размер (в нашем примере это шрифт CENA размером 18 пт) и набираем нужную надпись. Двойным левым кликом по строке слоя с текстом вызываем окно "Стили слоя" и выбираем нужные Вам стили. В нашем примере к надписи применен стиль ТИСНЕНИЕ, НАЛОЖЕНИЕ ГРАДИЕНТА и ОБВОДКА с параметрами как на рисунке.



10.Откройте панель анимации в Photoshop CS3 (ОКНО-АНИМАЦИЯ) или перейдите в ImageReady CS, при помощи кнопки "Редактировать в ImageReady" (внизу панели инструментов), если вы работаете в более ранней версии программы. На панели анимации уже есть один кадр. Активируйте слой с текстом (если он у Вас был не активным) на палитре СЛОИ и снизьте "Непрозрачность" до 0%.
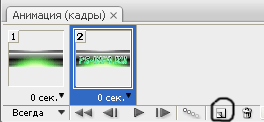
11.Вернемся к панели анимации и добавим новый кадр нажав на кнопку "Создание копии выделенных кадров" в нижней части панели, теперь возвращаем "Непрозрачность" слоя с текстом до 100%. На панели анимации у нас два кадра: на первом надпись не видна, на втором - видна.

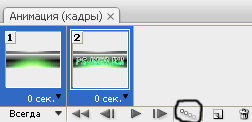
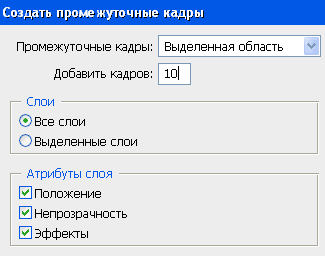
12.Активным на панели анимации у нас является второй кадр, нажимаем клавишу Shift и кликаем по первому кадру. Теперь у нас выделены оба кадра и мы добавим промежуточные кадры нажав для этого кнопку "Создание промежуточных кадров" в нижней части панели. Появится окно "Создать промежуточные кадры", где выставляем параметры как на рисунке.


13.Добавим новый кадр и снова снижаем "Непрозрачность" слоя с текстом до 0%. Активным на панели анимации у нас является последний кадр, нажимаем клавишу Shift и кликаем по предпоследнему кадру, чтобы выделены были оба кадра. Снова нажимаем кнопку "Создание промежуточных кадров", в окне "Создать промежуточные кадры" оставляем те же параметры.
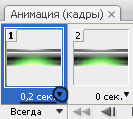
14.Теперь у нас на панели анимации 23 кадра. Устанавливаем первому кадру время задержки кадра 0,2 секунды, двенадцатому кадру - 1 секунду.

15.Нажмите кнопку PLAY посмотрите что получилось. Для того, чтобы сохранить анимацию в Photoshop CS 3 заходим в меню ФАЙЛ-СОХРАНИТЬ ДЛЯ ВЭБ И УСТРОЙСТВ... и сохраняем изображение в нужную Вам папку, как рисунок и HTML-код в формате GIF. Если сохраняете из Image Ready, то заходим в меню ФАЙЛ-СОХРАНИТЬ ОПТИМИЗИРОВАННЫЙ КАК и сохраняем изображение как рисунок и HTML-код в формате GIF.

 [18]
[18]
 [19]
[19]
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля "Текст комментария" и "Имя" обязательны для заполнения
