
уроки фотошопа полезные уроки видео уроки фотошоп уроки с текстом дизайн
дополнения кисти фотошоп шрифты фигуры (контуры) фоны
полезные шаблоны фото рамки календари онлайн шаблоны все шаблоны
картинки клипарты открытки раскраски онлайн раскраски галерея
еще... учебник гостевая книга полезное и интересное


Смотреть видеоурок


 На главную
На главную
 К списку уроков фотошопа по дизайну
К списку уроков фотошопа по дизайну
Применение эффектов Фотошоп в дизайне. Создаем анимированную кнопку.
[2] [3]
[3]
 [4]
[4]
Вам потребуется Photoshop 7 или выше.
1. Создайте новое изображение (Файл-новый) размером 300Х300 пикселов, с прозрачным фоном.
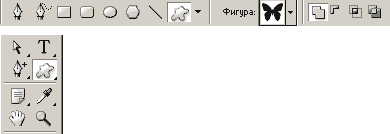
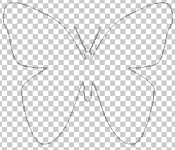
2. На панели иструментов выберите инструмент "Произвольная фигура" и в списке фигур выберите фигуру бабочки. Растяните контур бабочки.


3. Перейдите на панель КОНТУРЫ и нажмите на кнопку "Преобразовать контур в выделенную область" в нижней части панели. Перейдите на панель СЛОИ. Залейте выделение линейным градиентом с цветами от красного к оранжевому (Выбрав цветом заднего плана красный, а переднего оранжевый и тип градиента "от основного к фоновому").
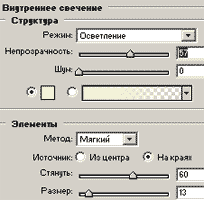
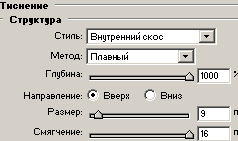
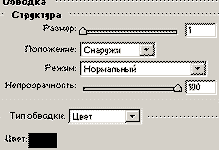
4. Примените стили слоя, дважды кликнув по строке слоя левой кнопкой мыши и в появившемся окне ставим галочки напротив следующих стилей: Внутреннее свечение, Тиснение, Обводка, поставив параметры как на рисунке.



5. Теперь залейте полученное выделение на новом слое, радиальным градиентом и смените режим наложения слоя на "Осветление". Склейте слои (Слой-объеденить видимые).
6. Копируем слой, перетащив его на значек "Новый слой", не снимая выделения заливаем бабочку линейным градиентом с цветами от оранжевого к желтому.
7. Снова копируем слой, перетащив его на значек "Новый слой", не снимая выделения заливаем бабочку линейным градиентом с цветами от желтого к зеленому.
8. Снова копируем слой и заливаем бабочку линейным градиентом с цветами от зеленого к голубому.
9. Снова копируем слой и заливаем бабочку линейным градиентом с цветами от голубого к синему.
10. Снова копируем слой и заливаем бабочку линейным градиентом с цветами от синего к сиреневому.
11. Снова копируем слой и заливаем бабочку линейным градиентом с цветами от сиреневого к красному.
12. Переходим в программу ImageReady при помощи кнопки "Редактировать в ImageReady" в самом низу панели инструментов. В появившейся строке анимации копируем первый кадр 6 раз (всего получится 7 кадров) и устанавливаем время задержки кадра 0,1 секунды всем кадрам.
13. Возвращаемся к первому кадру и оставляем видимым первый слой (Самый нижний), у остальных отключаем видимость нажав на значек глаза рядом со строкой слоя. У второго кадра оставляем видимым второй слой, у третьего третий слой и т.д.
14. Измените размер кнопки до нужного Вам, при помощи команды ИЗОБРАЖЕНИЕ-РАЗМЕР ИЗОБРАЖЕНИЯ.
Нажмите кнопку Play на строке анимации и наслаждайтесь.

 [3]
[3]
 [4]
[4]
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля "Текст комментария" и "Имя" обязательны для заполнения
 Дима 16:02:2011 | Спасибо!Очень понравилось! Молодец автор!=) |
