
уроки фотошопа полезные уроки видео уроки фотошоп уроки с текстом дизайн
дополнения кисти фотошоп шрифты фигуры (контуры) фоны
полезные шаблоны фото рамки календари онлайн шаблоны все шаблоны
картинки клипарты открытки раскраски онлайн раскраски галерея
еще... учебник гостевая книга полезное и интересное


Смотреть видеоурок


 На главную
На главную
 К списку уроков фотошоп
К списку уроков фотошоп
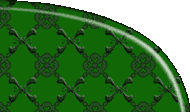
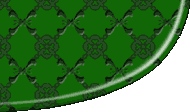
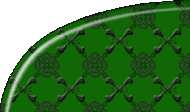
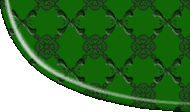
Уроки по web дизайну в Photoshop. Создаем фон.
[6] [7]
[7]
 [8]
[8]
Вам потребуется Photoshop 7 или выше.
1. Создаем новый слой произвольного размера. Устанавливаем основным цветом черный, а фоновым белый.
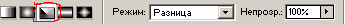
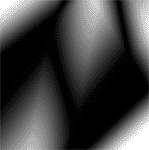
2. Выбираем инструмент "Градиент", тип "Линейный" с цветами от основного к фоновому. На панели задач выбираем режим наложения "Разница", проводим градиент несколько раз в разных направлениях, пока не получится примерно как на рисунке.


3. Копируем слой и отражаем его по горизонтали (Редактирование-трансформирование-отразить по горизонтали), меняем режим наложения на "Замена светлым". Склеиваем слои (Слой-объеденить видимые).
4. Копируем слой и отражаем его по вертикали (Редактирование-трансформирование-отразить по вертикали), меняем режим наложения на "Замена светлым". Склеиваем слои (Слой-объеденить видимые).
5. Копируем слой и поворачиваем его на 90 градусов по часовой стрелке (Редактирование-трансформирование-поворот на 90 градусов по часовой), меняем режим наложения на "Замена светлым". Склеиваем слои (Слой-объеденить видимые).
6. Уменьшаем яркость нашего изображения (Изображение-коррекция-яркость/контрастность), сместив ползунок контрастности примерно до -55.
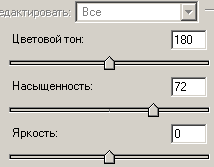
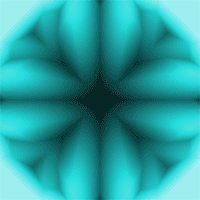
7. Теперь раскрасим наше изображение ИЗОБРАЖЕНИЕ-КОРРЕКЦИЯ-ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ в нашем примере были поставлены параметры как на рисунке.


 [7]
[7]
 [8]
[8]
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля "Текст комментария" и "Имя" обязательны для заполнения
