
уроки фотошопа полезные уроки видео уроки фотошоп уроки с текстом дизайн
дополнения кисти фотошоп шрифты фигуры (контуры) фоны
полезные шаблоны фото рамки календари онлайн шаблоны все шаблоны
картинки клипарты открытки раскраски онлайн раскраски галерея
еще... учебник гостевая книга полезное и интересное


Смотреть видеоурок


 На главную
На главную
 К списку уроков с текстом
К списку уроков с текстом
Photoshop. Кирпичные буквы с эффектом 3D объема
[21] [22]
[22]
 [23]
[23]
1.Создаем новый документ (файл - новый) размером 500Х300 пикселов с прозрачным фоном. Заливаем его черным цветом при помощи инструмента "Заливка".
2.Устанавливаем основным белый цвет и активируем инструмент "Горизонтальный текст". Выбирите необходимый шрифт и размер. Наберите нужную Вам надпись.
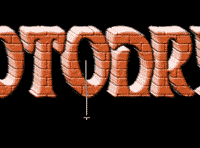
3.Переходим на палитру СТИЛИ, выбираем стиль Brick Wall и нажимаем на него. Стиль применился к нашей надписи.

4.Теперь будем создавать объем. Для этого активируем инструмент "Перемещение" и удерживая клавишу Alt нажимаем на клавишу перемещения вниз (стрелка вниз), теперь отпускаем клавишу Alt и нажимаем клавишу перемещения вправо (стрелка вправо). У нас появилась копия слоя с текстом смещенная вниз и вправо на один пиксель.
5.Повторяем последние действия несколько раз - удерживая клавишу Alt нажимаем на клавишу перемещения вниз, отпускаем клавишу Alt и нажимаем клавишу перемещения вправо. В нашем примере было сделано 9 копий.
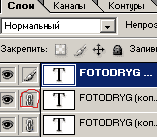
6.Устанавливаем значек связи слоев (в виде скрепки, который находится с левой стороны от строки слоя), для всех слоев с текстом и применяем команду СЛОЙ - ОБЪЕДЕНИТЬ СВЯЗАННЫЕ. У нас должно получиться два слоя - фоновый и слой с текстом.

7.Активируем фоновый слой (залитый черным цветом), убедимся, что основным, у нас стоит белый цвет. Выбираем инструмент "Градиент" линейный "от основного к прозрачному" и проводим градиент так, как показано на рисунке.

8.Копируем слой с текстом, перетащив строку слоя на значек "Создать новый слой" в нижней части палитры СЛОИ. Отражаем полученный слой по вертикали (редактирование - трансформирование - отразить по вертикали).
9.При помощи инструмента "Перемещение" сдвигаем перевернутые буквы вниз, так, чтобы совместить низ нормальных букв с верхом перевернутых.
10.Активируем инструмент "Овальное выделение" и делаем выделение как на рисунке.

11.Теперь применим команду ВЫДЕЛЕНИЕ - РАСТУШЕВКА, поставив радиус растушевки 20 пикселей. теперь нажимаем клавишу Del, чтобы удалить лишнее. Устанавливаем непрозрачность слоя 30%.
12.Отменяем выделение ВЫДЕЛЕНИЕ - ОТМЕНИТЬ ВЫДЕЛЕНИЕ (Ctrl+D).

 [22]
[22]
 [23]
[23]
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля "Текст комментария" и "Имя" обязательны для заполнения
