
уроки фотошопа полезные уроки видео уроки фотошоп уроки с текстом дизайн
дополнения кисти фотошоп шрифты фигуры (контуры) фоны
полезные шаблоны фото рамки календари онлайн шаблоны все шаблоны
картинки клипарты открытки раскраски онлайн раскраски галерея
еще... учебник гостевая книга полезное и интересное


Смотреть видеоурок


Анимация кругов на воде в программе Фотошоп.
[104] [105]
[105]
 [106]
[106]
Вам потребуется Photoshop CS3.
1. Создаем новый документ (Файл-Новый) размером 300Х100 пикселей, на прозрачном фоне. Устанавливаем основным синий (0107d9), а фоновым темно-синий цвет (000197).
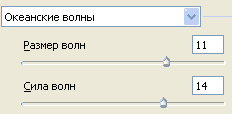
2. Применяем фильтр Облака (Фильтр-Рендеринг-Облака). А после фильтр Океанские волны (Фильтр-Искажение-Океанские волны), с параметрами как на рисунке. Это будет у нас вода.

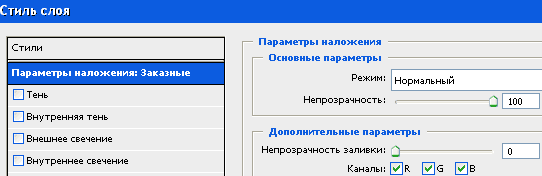
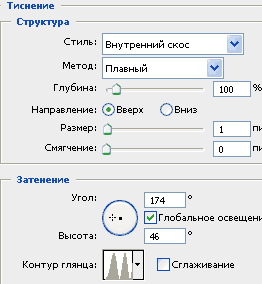
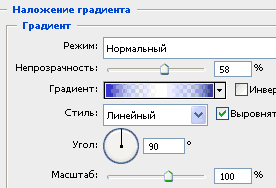
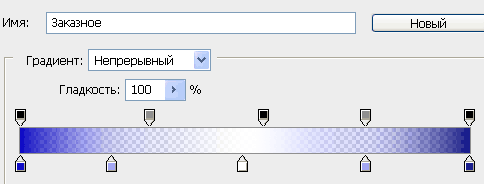
3. Активируем инструмент "Текст", подбираем нужный шрифт, размер и набираем нужную надпись. Двойным левым кликом по строке слоя с текстом вызываем окно "Стили слоя и применяем любые стили которые Вам нравятся (или применяем уже готовые), в нашем примере были использован стиль Тиснение и Наложение градиента, с параметрами как на рисунке.




4. Копируем слой с водой, перетащив строку слоя на значек "Создать новый слой" в нижней части палитры Слои. Перемещаем полученный слой на самый верх слоев и устанавливаем режим наложения "Перекрытие". Склеиваем все слои Слой-Объеденить видимые (Ctrl+Shift+E).
5. Копируем получившийся слой и применяем к новому слою (назовем его 1) фильтр Зигзаг (Фильтр-Искажение-Зигзаг). В появившемся окне устанавливаем Стиль - Круги на воде, Степень - 20, Складки - 20.
6. Снова копируем самый нижний слой и к полученному слою (назовем его 2) применяем фильтр Зигзаг, меняем параметр Степень на 19, Складки - 18.
7. Снова копируем самый нижний и к полученному слою (назовем его 3) применяем фильтр Зигзаг. Степень - 18, Складки - 16.
8. Копируем самый нижний и к полученному слою (назовем его 4) применяем фильтр Зигзаг. Степень - 17, Складки - 14.
9. Копируем самый нижний и к полученному слою (назовем его 5) применяем фильтр Зигзаг. Степень - 16, Складки - 12.
10. Копируем самый нижний и к полученному слою (назовем его 6) применяем фильтр Зигзаг. Степень - 15, Складки - 10.
11. Копируем самый нижний и к полученному слою (назовем его 7) применяем фильтр Зигзаг. Степень - 14, Складки - 8.
12. Копируем самый нижний и к полученному слою (назовем его 8) применяем фильтр Зигзаг. Степень - 13, Складки - 6.
13. Копируем самый нижний и к полученному слою (назовем его 9) применяем фильтр Зигзаг. Степень - 12, Складки - 4.
14. Копируем самый нижний и к полученному слою (назовем его 10) применяем фильтр Зигзаг. Степень - 11, Складки - 2.
15. Копируем самый нижний и к полученному слою (назовем его 11) применяем фильтр Зигзаг. Степень - 10, Складки - 1.
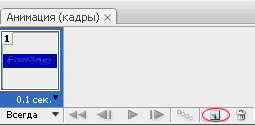
16. Откройте панель анимации в Photoshop CS3 (Окно-Анимация) или перейдите в ImageReady CS, при помощи кнопки "Редактировать в ImageReady" (внизу панели инструментов), если вы работаете в более ранней версии программы.
17. На панели анимации, когда она открывается уже имеется один кадр анимации, переходим на палитру Слои оставляем видимым только самый нижний слой, у остальных отключаем видимость нажав на значок Глаза слева от строки слоя.
18. Копируем первый кадр анимации, нажав на значек "Создание копии выделенных кадров" в нижней части панели Анимации, в полученном кадре делаем видимым только слой 11.

19. Копируем последний кадр анимации и в полученном кадре делаем видимым только слой 10.
20. Копируем последний кадр анимации и в полученном кадре делаем видимым только слой 9.
21. Копируем последний кадр анимации и в полученном кадре делаем видимым только слой 8.
22. Копируем последний кадр анимации и в полученном кадре делаем видимым только слой 7.
23. Копируем последний кадр анимации и в полученном кадре делаем видимым только слой 6.
24. Копируем последний кадр анимации и в полученном кадре делаем видимым только слой 5.
25. Копируем последний кадр анимации и в полученном кадре делаем видимым только слой 4.
26. Копируем последний кадр анимации и в полученном кадре делаем видимым только слой 3.
27. Копируем последний кадр анимации и в полученном кадре делаем видимым только слой 2.
28. Копируем последний кадр анимации и в полученном кадре делаем видимым только слой 1.
28. Копируем последний кадр анимации и в полученном кадре делаем видимым только слой 3.
28. Копируем последний кадр анимации и в полученном кадре делаем видимым только слой 6.
29. Копируем последний кадр анимации и в полученном кадре делаем видимым только слой 9. У нас должно получиться 15 кадров.
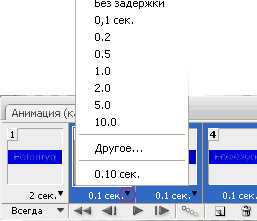
29. Задайте время задержки каждого кадра 0,1 секунды, а первому кадру 2 секунды. Чтобы не задавать время задержки для каждого кадра по отдельности, кликаем по второму кадру делая его активным и зажав клавишу Shift кликаем по 15 кадру, так будут выделены кадры со 2 по 15, теперь задаем время задержки любому из выделенных кадров и это время будет у всех выделенных кадров.

Ну все, теперь нажмите кнопку PLAY и посмотрите что получилось. Вместо текста Вы можете вставлять изображения, фантазируйте.

Для того, чтобы сохранить анимацию в Photoshop CS 3 заходим в меню ФАЙЛ-СОХРАНИТЬ ДЛЯ ВЭБ и сохраняем изображение в нужную Вам папку, как рисунок и HTML-код в формате GIF. Если сохраняете из Image Ready, то заходим в меню ФАЙЛ-СОХРАНИТЬ ОПТИМИЗИРОВАННЫЙ КАК и сохраняем изображение как рисунок и HTML-код в формате GIF.
 [105]
[105]
 [106]
[106]
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля "Текст комментария" и "Имя" обязательны для заполнения
 Елена Баева. 12:01:2012 | Если честно, то ничего не поняла. |
