
уроки фотошопа полезные уроки видео уроки фотошоп уроки с текстом дизайн
дополнения кисти фотошоп шрифты фигуры (контуры) фоны
полезные шаблоны фото рамки календари онлайн шаблоны все шаблоны
картинки клипарты открытки раскраски онлайн раскраски галерея
еще... учебник гостевая книга полезное и интересное


Смотреть видеоурок


Анимированый аватар в программе Фотошоп.
[114] [115]
[115]
 [116]
[116]
Вам потребуется Photoshop CS3.
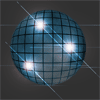
1. Открываем изображение (Файл-Открыть), лучше небольшого размера. В нашем примере это изображение размером 150Х150 пикселей.

2. Отделим фон от рисунка, в нашем примере фон более менее однородный, поэтому выделим его при помощи инструмента "Волшебная палочка", установив Допуск - 40 и поставив галочку в окне Смежные пиксели. Теперь кликаем по фону, фон выделился не весь, поэтому зажимаем клавишу Shift и кликаем по невыделенным участкам фона.
3. После того как выделили весь фон, инвертируем выделение Выделение - Инверсия (Ctrl+Shift+I). Кликаем внутри выделения и в появившемся меню выбираем пункт "Скопировать на новый слой".
4. Создаем новый слой, нажав на кнопку "Создать новый слой" в нижней части палитры Слои и называем его "Звезда". Перемещаем этот слой под слой с девушкой (т.е. он будет находится между фоновым слоем и слоем с изображением девушки).
5. Активируем инструмент "Кисть" выбираем мягкую кисть диаметром 13 пикселей. Устанавливаем основным тот цвет, какой будем наша звезда, в нашем примере цвет #02add8.
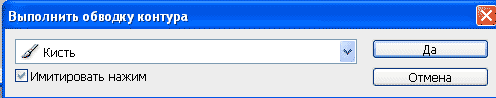
6. Теперь берем инструмент "Перо" и кликаем в левом верхнем углу изображения, а затем в правом нижнем. У нас получилась прямая линия, правым кликом по ней вызываем меню и выбираем пункт "Выполнить обводку контура", в появившемся окне выбираем инструментом для обводки Кисть и устанавливаем галочку в окне "Имитировать нажим". Контур будет обведен с помощью кисти которую мы выбирали ранее.

7. Зажимаем клавишу Ctrl и кликаем в любом месте документа, для того чтобы можно было строить новый контур. Теперь кликаем (уже без Ctrl) в правом верхнем углу изображения, а затем в левом нижнем, правым кликом по новому контуру вызываем меню и выбираем пункт "Обвести субконтур". Теперь убираем контуры, нажав клавишу Esc два раза.
8. Немного размоем нашу звезду Фильтр - Размытие - Размытие по Гауссу, установив параметр Радиус - 3 пиксела.
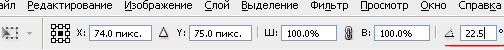
9. Копируем слой со звездой, перетащив его на кнопку "Создать новый слой" в нижней части палитры Слои и называем его "Звезда1". Нажимаем клавиши Ctrl+T (Редактирование - Свободное тарнсформирование) и на панели задач в окне параметра Поворот устанавливаем значение 22,5 градуса.

10. Повторяем пункт 9 еще два раза назвав полученные слои соответственно "Звезда2" и "Звезда3". Всего должно получиться 4 слоя со звездами.
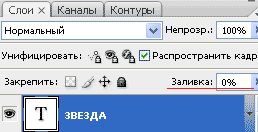
11. Активируем инструмент "Текст", выбирае нужный шрифт (желательно жирный) и размер. В нашем примере использовался шрифт Impact и размер 13 пт. Набираем слово ЗВЕЗДА, после чего снижаем Заливку слоя до 0%. Перемещаем слой с надписью на самый верх слоев.

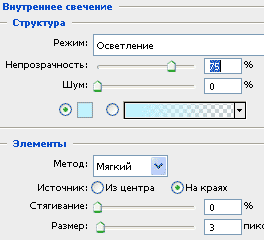
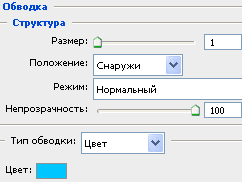
12. Двойным кликом по строке слоя с надписью вызываем окно "Стили слоя" и выбираем стиль Внутреннее свечение и Обводка с параметрами как на рисунке.


13. Откройте панель анимации в Photoshop CS3 и выше (Окно-Анимация) или перейдите в ImageReady, нажав на самую нижнюю кнопку на панели инструментов, если Вы работаете в более ранней версии.
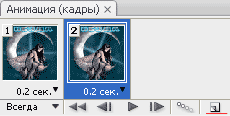
14. На панели анимации уже имеется один кадр, задайте ему время отображения 0,2 сек. На палитре Слои оставляем видимыми фоновый слой, слой с девушкой, слой "Звезда" и текстовый слой, остальным отключаем видимость нажав на значок в виде глаза с левой стороны от строки слоя.

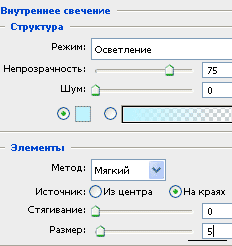
15. Копируйте первый кадр анимации, нажав на кнопку "Создание копии выделенных кадров" в нижней части панели анимации. На палитре Слои оставляем видимыми фоновый, слой с девушкой, слой "Звезда1" и текстовый слой. Также на палитре слои двойным кликом по строке слоя с надписью вызываем окно "Стили слоя" и изменяем параметры стиля Внутреннее свечение на те, что показанны на рисунке. Время отображения кадра у Вас автоматически будет тем-же, что для первого кадра 0,2 сек.


16. Снова копируем кадр анимации и на палитре Слои оставляем видимыми фоновый слой, слой с девушкой, слой "Звезда2" и текстовый слой. Устанавливаем параметр Размер стиля "Внутреннее свечение" текстового слоя - 6 пикселей.
17. Снова копируем кадр анимации и на палитре Слои оставляем видимыми фоновый слой, слой с девушкой, слой "Звезда3" и текстовый слой. Устанавливаем параметр Размер стиля "Внутреннее свечение" текстового слоя - 5 пикселей.
Анимация готова. Нажимаем кнопку "Запуск воспроизведения анимации" и смотрим что получилось.

А как сохранить готовую анимацию, Вы можете прочитать здесь
 [115]
[115]
 [116]
[116]
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля "Текст комментария" и "Имя" обязательны для заполнения
