Fotodryg.ru - Уроки Фотошоп. Создаем анимацию при помощи фильтра Constellation плагина Alien Skin Xenofex 2

уроки фотошопа полезные уроки видео уроки фотошоп уроки с текстом дизайн
дополнения кисти фотошоп шрифты фигуры (контуры) фоны
полезные шаблоны фото рамки календари онлайн шаблоны все шаблоны
картинки клипарты открытки раскраски онлайн раскраски галерея
еще... учебник гостевая книга полезное и интересное


Смотреть видеоурок


Создаем анимацию при помощи фильтра Constellation плагина Alien Skin Xenofex 2
[123] [124]
[124]
 [125]
[125]
Вам потребуется Photoshop 7 и выше.
В этом уроке создадим анимированое сердечко при помощи плагина Alien Skin Xenofex 2, а точнее фильтра Constellation этого плагина.
1. Открываем изображение с которым будем работать (Файл-Открыть). Большое изображение лучше не брать иначе анимация будет много весить. В нашем примере изображение 200Х200 пикселей.

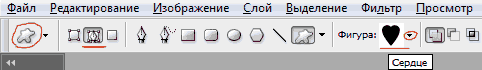
2. Создаем новый слой, нажав на кнопку "Создать новый слой" в нижней части палитры Слои, назовем его Сердце 1. Активируем инструмент "Произвольная фигура", на панели задач инструмента выбираем фигуру в виде сердца, устанавливаем режим "Контуры".

3. Растягиваем сердечко в нужномместе нашей картинки. Устанавливаем основным черный, а фоновым белый цвет (Горячая клавиша D).
4. Активируем инструмент "Кисть" и выбираем твердую кисть диаметром 5 пикселей (если ваша картинка больше, то и диаметр кисти ставите больше).
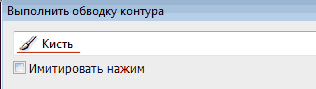
Теперь активируйте инструмент "Стрелка" кликните правой клавишей мыши по контуру и в появившемся меню выбирите пункт "Выполнить обводку контура".


5. Создаем копию слоя Сердце 1, нажав сочетание клавиш Ctrl+J, или перетащив на кнопку "Создать новый слой" в нижней части палитры Слои. Назовем слой - Сердце 2.
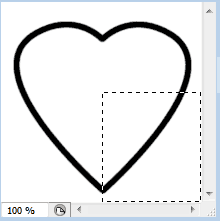
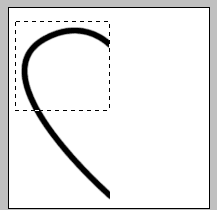
6. Создаем выделение как показано на рисунке при помощи инструмента "Прямоугольное выделение" и нажимаем клавишу Del. Снимаем выделение Выделение - Отменить выделение (Ctrl+D).

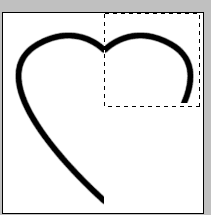
7. Создаем копию слоя Сердце 2, называем слой - Сердце 3. Создаем выделение как показано на рисунке и нажимаем клавишу Del. Снимаем выделение.

8. Создаем копию слоя Сердце 3, называем слой - Сердце 4. Создаем выделение как показано на рисунке и нажимаем клавишу Del. Снимаем выделение.

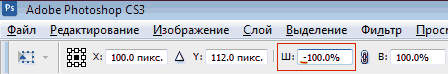
9. Стоя на слое Сердце 4, зажимаем клавишу Shift и кликаем по слою Сердце2, так мы выделим сразу три слоя. Копируем их, перетянув на кнопку "Создать новый слой". Теперь применим трансформацию, нажав на клавиши Ctrl+T (Редактирование-Произвольная трансформация), на панели задач инструмента ставим минус в окошке "Масштабирование по горизонтали". Все наши выделеные слои отразятся по горизонтали. Называем их соответственно Сердце 5, Сердце 6, Сердце 7.

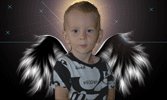
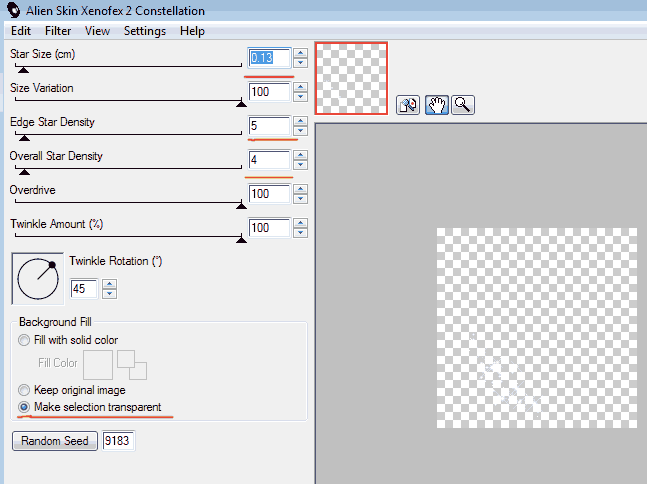
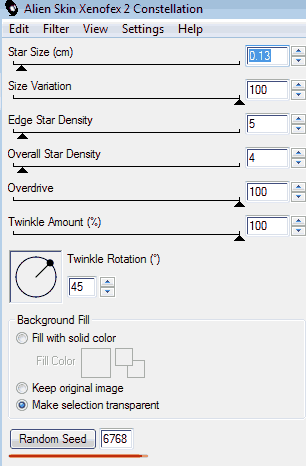
10. Стоя на слое Сердце 7 идем Фильтр - Alien Skin Xenofex 2 - Constellation, выставляем параметры указаные на рисунке (только те, которые подчеркнуты красным цветом). В правой стороне окна фильтра есть окно предпросмотра, где можно видеть, что получится.
Star Size - максимальный размер звездочек, т.к. картинка небольшая, то и размер нужно выбирать небольшой.
Edge Star Density - колличество звездочек по краю, в данном случае по краю той черной полоски от сердечка.
Overall Star Density - колличество звездочек внутри полоски от сердечка
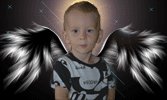
Make selection transparent - этот пункт означает, что звездочки будут на прозрачном фоне, а черная полоска от сердечка будет не видна.
Для наглядности позываю звездочки на черном фоне.


11. Делаем активным слой Сердце 6, снова идем Фильтр - Alien Skin Xenofex 2 - Constellation, оставляем параметры те-же самые, только нажимаем на кнопку Random Seed, которая поменяет положение и колличество звездочек случайным образом.

12. Повторяем пункт 11 для всех остальных слоев с сердцем.
13. Переходим к созданию анимации. Откройте панель анимации в Photoshop CS3 и выше (Окно-Анимация) или перейдите в ImageReady, нажав на самую нижнюю кнопку на панели инструментов, если Вы работаете в более ранней версии.
14. На панели анимации уже имеется один кадр, задайте ему время задержки кадра 0,1 сек, на палитре Слои видимым оставляем только нижний (фоновый) слой с картинкой и Сердце 4, остальным отключаем видимость (глазиком).

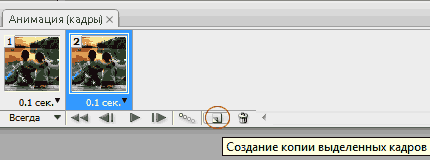
15. Копируйте первый кадр анимации, нажав на кнопку "Создание копии выделенных кадров" в нижней части панели анимации. На палитре Слои делаем видимым только нижний слой и Сердце 3. Время отображения кадра у Вас автоматически будет тем-же, что для первого кадра 0,1 сек.

16. Третий кадр анимации - на палитре Слои делаем видимыми нижний слой и Сердце 2.
Четвертый кадр анимации - на палитре Слои делаем видимыми нижний слой и Сердце 1.
Пятый кадр анимации - на палитре Слои делаем видимыми нижний слой и Сердце 5.
Шестой кадр анимации - на палитре Слои делаем видимыми нижний слой и Сердце 6.
Седьмой кадр анимации - на палитре Слои делаем видимыми нижний слой и Сердце 7.
Восьмой кадр анимации - на палитре Слои делаем видимыми только нижний слой. Изменяем время задержки кадра на 1 сек. Готово. Смотрим нашу анимацию.

А как сохранить готовую анимацию, Вы можете прочитать здесь
 [124]
[124]
 [125]
[125]
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля "Текст комментария" и "Имя" обязательны для заполнения
