
уроки фотошопа полезные уроки видео уроки фотошоп уроки с текстом дизайн
дополнения кисти фотошоп шрифты фигуры (контуры) фоны
полезные шаблоны фото рамки календари онлайн шаблоны все шаблоны
картинки клипарты открытки раскраски онлайн раскраски галерея
еще... учебник гостевая книга полезное и интересное


Смотреть видеоурок


 На главную
На главную
 К списку уроков фотошопа
К списку уроков фотошопа
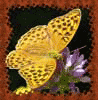
Уроки фотошопа. Рисуем в фотошопе анимированую бабочку
[3] [4]
[4]
 [5]
[5]
1. Создаем новый документ размером 500х500 цветовая модель RGB и прозрачный фон.
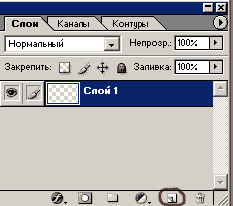
2. Залейте его черным цветом при помощи инструмента "заливка". Создаем новый слой при помощи кнопки "создать новый слой" внизу панели СЛОИ.


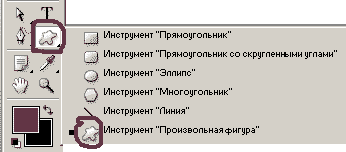
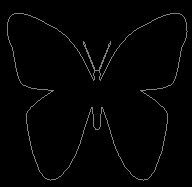
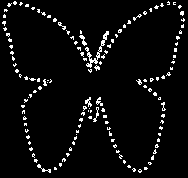
3. Теперь создаем контур для бабочки - выбрав инструмент "произвольная фигура"на панели инструментов и найдя там форму бабочки. Выберите для контура на панели задач инструмента режим "Контуры". Растяните фигуру бабочки на прозрачном слое.


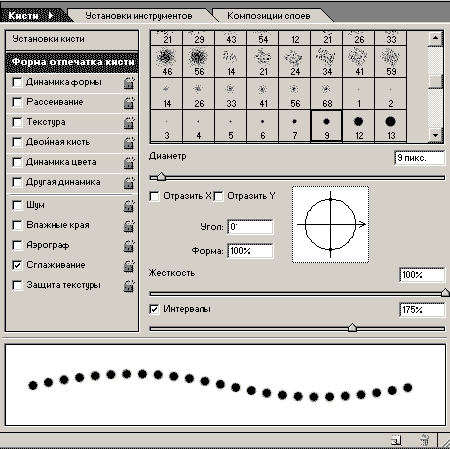
4. Выберите инструмент кисть, и задайте для нее следующие параметры(окно-кисти) - твердая кисть размером 9 пикселов с интервалом 175 процентов.Теперь ставим основным белый цвет.

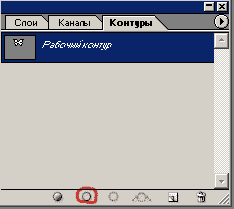
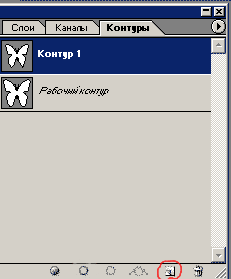
5. На панели контуры (рядом с панелью слои) нажимаем кнопку "выполнить обводку контура кистью".


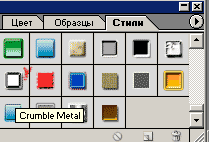
6. Теперь добавим стиль"Crumble Metal" из панели СТИЛИ, если его нет, добавьте все стили из БИБЛИОТЕКИ СТИЛЕЙ.

7. Создайте новый слой (при помощи кнопки "создать новый слой" внизу панели СЛОИ), между бабочкой и фоном и большой кистью поставте большую точку таким цветом какой вам больше нравиться.

8. создаем новый слой, называем его бабочка2.
9. Переходим к панели КОНТУРЫ и нажимаем на кнопку "создать новый контур", называем КОНТУР1.

10. Убедимся, что слой бабочка2 у нас активен.Теперь выбрав инструмент "произвольная фигура" на панели инструментов и найдя там форму бабочки, растягиваем контур бабочки сделав его меньше уже имеющейся у нас бабочки,при этом голова и тельце должны совпасть.

11. Переходим на панель КОНТУРЫ, делаем активным КОНТУР1. Выберите инструмент кисть, и задайте для нее следующие параметры - твердая кисть размером 9 пикселов с интервалом 175 процентов. Теперь ставим основным белый цвет.На панели контуры нажимаем кнопку "выполнить обводку контура кистью". Добавим стиль"Crumble Metal" из панели СТИЛИ.
12. создаем новый слой,называем его бабочка3.
13. Переходим к панели КОНТУРЫ и нажимаем на кнопку "создать новый контур", называем КОНТУР2.
14. Убедимся, что слой бабочка3 у нас активен. Теперь выбрав инструмент "произвольная фигура"на панели инструментов и найдя там форму бабочки, растягиваем контур бабочки сделав его меньше чем КОНТУР1, но по прежнему так, чтобы голова и тельца бабочек совпали.
15. Переходим на панель КОНТУРЫ, делаем активным КОНТУР2. Выберите инструмент кисть, и задайте для нее следующие параметры - твердая кисть размером 9 пикселов с интервалом 175 процентов. Теперь ставим основным белый цвет. На панели контуры нажимаем кнопку "выполнить обводку контура кистью". Добавим стиль"Crumble Metal" из панели СТИЛИ.
16.с оздаем новый слой,называем его бабочка4.
17. Переходим к панели КОНТУРЫ и нажимаем на кнопку "создать новый контур", называем КОНТУР3.
18. Убедимся, что слой бабочка4 у нас активен. Теперь выбрав инструмент "произвольная фигура"на панели инструментов и найдя там форму бабочки, растягиваем контур бабочки сделав его меньше чем КОНТУР2, но по прежнему так, чтобы голова и тельца бабочек совпали.
19. Переходим на панель КОНТУРЫ, делаем активным КОНТУР3. Выберите инструмент кисть, и задайте для нее следующие параметры - твердая кисть размером 9 пикселов с интервалом 175 процентов.Теперь ставим основным белый цвет. На панели контуры нажимаем кнопку "выполнить обводку контура кистью". Добавим стиль"Crumble Metal" из панели СТИЛИ.
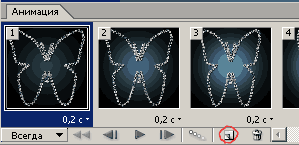
20. Откройте панель анимации в Photoshop CS3 (ОКНО-АНИМАЦИЯ) или перейдите в ImageReady CS, при помощи кнопки "Редактировать в ImageReady" (внизу панели инструментов), если вы работаете в более ранней версии программы.
21. Скопируйте первый кадр 5 раз.

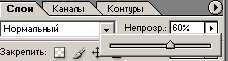
22. вернемся к первому кадру анимации(кликнем по нему мышью), на панели Слои оставляем видимыми - фоновый слой, слойбабочка и слой с точкой (у остальных слоев отключаем видимость (значек ГЛАЗ), причем снижая прозрачность слоя с точкой до 30 процентов.

23. Во втором кадре оставляем видимыми фоновый слой, слой бабочка2 и слой с точкой, снижая прозрачность слоя с точкой до 55 процентов.
24. В третьем кадре оставляем видимыми фоновый слой, слой бабочка3 и слой с точкой (меняя его прозрачность на 75 процентов).
25. В четвертом кадре оставляем видимыми фоновый слой,слой бабочка4 и слой с точкой (меняя его прозрачность на 100 процентов).
26. В пятом кадре оставляем видимыми фоновый слой,слой бабочка3 и слой с точкой (меняя его прозрачность на 75 процентов).
27. В шестом кадре оставляем видимыми фоновый слой,слой бабочка2 и слой с точкой (меняя его прозрачность на 55 процентов).
28. Задайте время задержки каждого кадра 0,1 секунды.

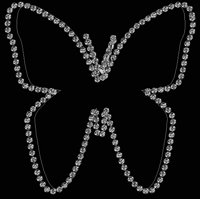
Нажмите кнопку PLAY посмотрите что получилось.

 [4]
[4]
 [5]
[5]
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля "Текст комментария" и "Имя" обязательны для заполнения
 Петрович 21:11:2016 | Я пользуюсь cs6 и у меня нету пункта анимации,что делать? |
 Яна 15:03:2011 | Здорава!!))Всё получилось))) |
 Чайник фотошопа 28:01:2010 | Спасибо, Панти! Только что переделала и всё получилось! Действительно, не обратила внимание на то, что уменьшать нужно только по ширине( Огромное спасибо за урок и за то, что так быстро откликнулись на мой вопрос! |
 Чайник фотошопа 28:01:2010 | Спасибо отличный урок! Но получила бабочку не ту, что хотела( Получилось всё красиво и по ходу урока нигде вопросов не возникало, но при просмотре двигается не так, как "ваша"). У Вас получилось, что бабочка как бы на месте, но двигает крылышками, а у меня наоборот - крылышками не машет, но при этом двигается сама (то увеличивается (приближается), то уменьшается(отдаляется))..красиво, но не то( Подскажите, что я делаю не так? Заранее спасибо! Судя по всему Вы уменьшаете всю бабочку (и высоту и ширину), а нужно уменьшить только ширину, а высоту оставить неизменной. При этом следите чтобы голова и тельце бабочки, не смещались в сторону во время трансформации. Панти 28:01:2010 |
 Люсява 14:11:2009 | Отличный урок. Все понятно и доступно написано. Спасибо. |
 Константин 07:11:2009 | Хороший урок, принцип понял. Большое спасибо. Правда у меня брошка получилась:http://clip2net.com/clip/m15449/1257622596-babochka-215kb.gif Но тоже вроде ничего... Судя по рисунку первый контур Вы обвели кистью на черном слое, а не на новом, поэтому он присудствует на всей анимации. В остальном все правильно и хорошо получилось. панти 09:11:2009 |
 я 22:08:2009 | а где скачять видео по этому уроку К сожалению на этот урок видео пока нет. Панти 22:08:2009 |
 Ижица 08:03:2009 | На 5-м шаге кнопка "выполнить обводку контура кистью" неактивна. Почему? Возможно Вы создали контур в режиме "Слой-фигура", а нужно в режиме "Контуры". Или на палитре КОНТУРЫ слой с контуром является неактивным. Панти 08:03:2009 |
 AlexDoom 08:12:2008 | спасибо |
 AlexDoom 08:12:2008 | эту красоту. Для того, чтобы сохранить анимацию в Photoshop CS 3 заходим в меню ФАЙЛ-СОХРАНИТЬ ДЛЯ ВЭБ и сохраняем изображение в нужную Вам папку, как рисунок и HTML-код в формате GIF. Если сохраняете из Image Ready, то заходим в меню ФАЙЛ-СОХРАНИТЬ ОПТИМИЗИРОВАННЫЙ КАК и сохраняем изображение как рисунок и HTML-код в формате GIF. Панти 08:12:2008 |
[1][2]
