
уроки фотошопа полезные уроки видео уроки фотошоп уроки с текстом дизайн
дополнения кисти фотошоп шрифты фигуры (контуры) фоны
полезные шаблоны фото рамки календари онлайн шаблоны все шаблоны
картинки клипарты открытки раскраски онлайн раскраски галерея
еще... учебник гостевая книга полезное и интересное


Смотреть видеоурок


 На главную
На главную
 К списку уроков Photoshop
К списку уроков Photoshop
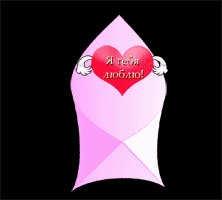
Делаем в Photoshop CS2 анимированную валентинку
[60] [61]
[61]
 [62]
[62]
Вам потребуется Photoshop CS2 или выше.
1.Создаем новый документ (Файл-новый), размером 300Х300 пикселей с черным фоном. Создаем новый слой, нажав на кнопку "Создать новый слой" в нижней части панели СЛОИ и называем Конверт 1.
2.Активируем инструмент "Прямоугольное выделение" и при помощи нажатой клавиши Shift сделайте квадратное выделение. Установите цветом переднего плана розовый, а заднего белый цвет.
3.Активируйте инструмент "Градиент" от основного к фоновому линейного типа и залейте им выделение. Примените команду РЕДАКТИРОВАНИЕ-ВЫПОЛНИТЬ ОБВОДКУ, поставте размер обводки 1 пиксель, снаружи и выберите темно розовый цвет. Отменяем выделение (Выделение-отменить выделение).
4.Теперь свернем из полученного квадрата конверт, при помощи команды РЕДАКТИРОВАНИЕ-ТРАНСФОРМИРОВАНИЕ-ДЕФОРМАЦИЯ, сворачиваем три уголка, а один оставляем не трогая его.

5.Копируем слой, перетащив строку слоя на кнопку "Создать новый слой" в нижней части панели СЛОИ и называем Конверт 2. Примените команду РЕДАКТИРОВАНИЕ-ТРАНСФОРМИРОВАНИЕ-ДЕФОРМАЦИЯ, сворачиваем незагнутый уголок на половину.

6.Копируем слой Конверт 1 и называем его Конверт 3. При помощи команды РЕДАКТИРОВАНИЕ-ТРАНСФОРМИРОВАНИЕ-ДЕФОРМАЦИЯ, сворачиваем незагнутый уголок полностью, чтобы у нас получился закрытый конверт.

7.Объеденяем слои с конвертами, кликая левой кнопкой мыши по необходимым строкам слоя, при нажатой клавише Shift, у ВАс получится 3 активных строки слоя. Теперь применяем команду РЕДАКТИРОВАНИЕ-ТРАНСФОРМИРОВАНИЕ-ПОВОРОТ и поворачиваем конверт так, чтобы незавернутый уголок был вверху. Кликаем по любой строке слоя, чтобы убрать объеденение слоев.
8.Создаем новый слой, нажав на кнопку "Создать новый слой" в нижней части панели СЛОИ и называем Сердце 1. Активируем инструмент произвольная фигура и выбираем фигуру сердца. Растягиваем фиуру в центре слоя, активируем инструмент "Стрелка" правым кликом по контуру вызываем меню и выбираем пункт "Образовать выделенную область". Заливаем выделение красным цветом при помощи инструмента "Заливка". Отменяем выделение (Выделение-отменить выделение).
9.Активируем инструмент "Горизонтальный текст" и пишем надпись, которую Вы хотите разместить на сердечке, тем цветом который Вам нравится, при помощи трансформации расположите надпись на сердечке так, как вам нужно. Двойным левым кликом по строке слоя вызываем окно "Стили слоя" и выбираем пункт ТЕНЬ оставляем параметры по умолчанию и нажимаем ОК.
10.Отключите видимость всех слоев, кроме слоя Сердце 1 и слоя с текстом нажав на значек глаза рядом со строкой слоя. Примените команду СЛОЙ-ОБЪЕДЕНИТЬ ВИДИМЫЕ. Верните видимость слоя Конверт 1 и слоя Сердце 1. Делаем активным слой с сердечком и при помощи команды РЕДАКТИРОВАНИЕ-СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ, делаем наше сердечко чуть уже чем конверт и перемещаем его, чтобы оно чуть выглядывало из конверта. Копируйте слой с сердечком 2 раза, и назовите новые слои Сердце 2 и Сердце 3 и отключите их видимость. Уменьшаем непрозрачность слоя с сердечком до 50% и при помощи любого инструмента выделения, выделяем ту часть сердечка, которую не должно быть видно из-за конверта и нажмите клавишу Del. Возвращаем непрозрачность слоя к 100%.

11.Отключаем видимость слоя Сердце 1 и делаем видимым слой Сердце 2, активируем инструмент "Перемещение" и сдвигаем сердечко вверх, так, чтобы в конверте оставалась лишь небольшая его часть. Уменьшаем непрозрачность слоя с сердечком до 50% и снова выделяем при помощи любого инструмента выделения часть сердечка, которая должна находиться в конверте и нажимаем клавишу Del. Возвращаем непрозрачность слоя к 100%.

12.Отключаем видимость слоя Сердце 2 и делаем видимым слой Сердце 3, активируем инструмент "Перемещение" и сдвигаем сердечко вверх. Отключаем видимость слоя Сердце 3.
13.Скопируйте из этого урока шаблон крыла и вставьте его на новый слой, под слой Сердце 2. Скопируйте этот слой и отразите его по горизонтали (Редактирование-трансформирование-отразить по горизонтали), делаем видимым слой Сердце 2, по очереди активируем слои с крыльями и при помощи трансформации, перемещаем и трансформируем их, устанавливая на нужное место. копируем слой с крылом и отключаем его видимость. Оставляем видимыми только два слоя с крыльями, отключив видимость остальных слоев, склеивем эти слои (Слой-объеденить видимые) и назовите этот слой Крылья.


14.Копируйте слой Крылья, поместите под слоем Сердце 3 и назовите Крылья 1. Оставьте видимыми слои Сердце 3 и Крылья 1, видимость остальных слоев отключите. Делаем активным слой Крылья 1, при помощи инструмента "Перемещение" сдвигаем крылья вверх к сердечку. Отключаем видимость слоя Крылья 1, делаем видимым слой с одним крылом. Копируем его и отключаем видимость, применяем, к оставшемуся видимым слою с крылом, комаду РЕДАКТИРОВАНИЕ-ТРАНСФОРМИРОВАНИЕ-ПОВОРОТ и поворачиваем крыло кверху. Копируем этот слой и отражаем его по горизонтали (Редактирование-трансформирование-отразить по горизонтали), при помощи инструмента "Перемещение" сдвигаем слои с крыльями на необходимое место. Отключаем видимость слоя Сердце 3 и склеиваем видимые слои, называем полученный слой Крылья 2 и помещаем его под слоем Сердце 3.
15.Делаем видимыми слои Сердце 3 и слой с одним крылом, у остальных отключаем видимость. Делаем активным слой с крылом, применяем комаду РЕДАКТИРОВАНИЕ-ТРАНСФОРМИРОВАНИЕ-ПОВОРОТ и поворачиваем крыло книзу. Копируем этот слой и отражаем его по горизонтали (Редактирование-трансформирование-отразить по горизонтали), при помощи инструмента "Перемещение" сдвигаем слои с крыльями на необходимое место. Отключаем видимость слоя Сердце 3 и склеиваем видимые слои, называем полученный слой Крылья 3 и помещаем его под слоем Сердце 3.
16.Откройте панель анимации в Photoshop CS3 (ОКНО-АНИМАЦИЯ) или перейдите в ImageReady, при помощи кнопки "Редактировать в ImageReady" (внизу панели инструментов), если вы работаете в более ранней версии программы.
17.Скопируйте первый кадр 15 раз (Всего 16 кадров).
18.вернемся к первому кадру анимации (кликнем по нему мышью), на панели Слои оставляем видимыми - черный слой (Самый нижний), слой Конверт 1 (у остальных слоев отключаем видимость нажав на значек глаза рядом со строкой слоя).
19.Во втором кадре оставляем видимыми черный, слой Конверт 2. В третьем кадре - черный слой, слой Конверт 3 и слой Сердце 1. В четвертом - черный слой, слой Конверт 3, слой Сердце 2 и слой Крылья. В пятом - черный слой, слой Конверт 3, слой Сердце 3 и слой Крылья 2. В шестом - черный слой, слой Конверт 3, слой Сердце 3 и слой Крылья 1. В седьмом - черный слой, слой Конверт 3, слой Сердце 3 и слой Крылья 3. В восьмом - черный слой, слой Конверт 3, слой Сердце 3 и слой Крылья 2. В девятом - черный слой, слой Конверт 3, слой Сердце 3 и слой Крылья 1. В десятом - черный слой, слой Конверт 3, слой Сердце 3 и слой Крылья 3. В одинадцатом - черный слой, слой Конверт 3, слой Сердце 3 и слой Крылья 2. В двенадцатом - черный слой, слой Конверт 3, слой Сердце 3 и слой Крылья 1. В тринадцатом - черный слой, слой Конверт 3, слой Сердце 3 и слой Крылья 3. В четырнадцатом - черный слой, слой Конверт 3, слой Сердце 3 и слой Крылья 2. В пятнадцатом - черный слой, слой Конверт 3, слой Сердце 3 и слой Крылья 1. В шестнадцатом - черный слой, слой Конверт 3, слой Сердце 3 и слой Крылья 3.
20.Устанавливаем всем кадрам время задержки кадра 0,1 секунды. Нажимаем PLAY.

 [61]
[61]
 [62]
[62]
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля "Текст комментария" и "Имя" обязательны для заполнения
 Ялекс 24:03:2009 | Если у Вас Photoshop CS3, то разработчики официально заявили, что Photoshop CS3 не будет поддерживать гиф-анимацию, как это делал image ready. Говорят, что если кому-то нужно работать с анимированной графикой, пользуйтесь Fireworks CS3 - а почему??? |
 Николай 25:10:2008 | Когда сохраняю,а после открываю файл (.gif), виден только первый кадр!!!! Открывать анимацию нужно ImageReady, а уже от тудда переходить в Фотошоп Панти 26:10:2008 Если у Вас Photoshop CS3, то разработчики официально заявили, что Photoshop CS3 не будет поддерживать гиф-анимацию, как это делал image ready. Говорят, что если кому-то нужно работать с анимированной графикой, пользуйтесь Fireworks CS3 Панти 26:10:2008 |
