
уроки фотошопа полезные уроки видео уроки фотошоп уроки с текстом дизайн
дополнения кисти фотошоп шрифты фигуры (контуры) фоны
полезные шаблоны фото рамки календари онлайн шаблоны все шаблоны
картинки клипарты открытки раскраски онлайн раскраски галерея
еще... учебник гостевая книга полезное и интересное


Смотреть видеоурок


Создаем анимационный эффект сборки фото из кусочков при помощи программы Фотошоп
[92] [93]
[93]
 [94]
[94]
Вам потребуется Фотошоп 7 или выше.
1.Открываем фотографию или изображение с которым будем работать (файл - открыть). Если в палитре Слои на строке слоя стоит "замочек" и написано задний план, то преобразуйте слой в обычный слой. Для этого двойным левым кликом по строке слоя вызываем окно "Новый слой" задаем слою имя или оставляем по умолчанию и нажимаем ОК.
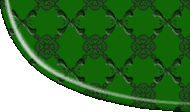
2.Теперь нам нужно разделить рисунок на 4 части, для удобства установим линейки ПРОСМОТР - ЛИНЕЙКИ (горячие клавиши CTRL+R). Активируем инструмент "Прямоугольное выделение" и выделяем верхнюю правую половинку рисунка.

3.Правым кликом внутри выделения вызываем меню и выбираем пункт "Вырезать на новый слой".
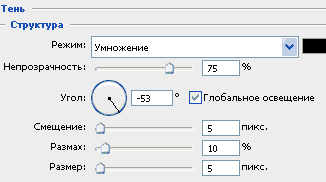
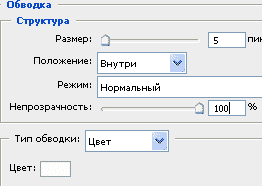
4.Двойным левым кликом по строке слоя с уголком вызываем окно "Стили слоя" и выбираем стиль ТЕНЬ и ОБВОДКА с параметрами как на рисунке.


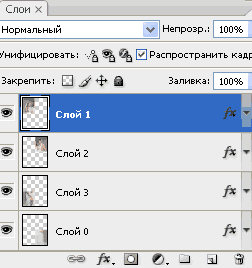
5.Так же вырезаем на отдельные слои остальные части рисунка и применяем к ним теже стили. В итоге у нас должно получиться четыре слоя.

6.Создаем новый слой, нажав на значек "Создать новый слой" в нижней части палитры Слои. Перемещаем его в самый низ слоев. Применяем команду ИЗОБРАЖЕНИЕ - РАЗМЕР ХОЛСТА и увеличиваем размер холста примерно на 150 или 200%, нажимаем ОК.
7.Заливаем слой белым цветом при помощи инструмента "Заливка" или команды РЕДАКТИРОВАНИЕ - ВЫПОЛНИТЬ ЗАЛИВКУ.
8.При помощи произвольной трансформации РЕДАКТИРОВАНИЕ - ПРОИЗВОЛЬНАЯ ТРАНСФОРМАЦИЯ или CTRL+Т сдвинем и повернем наши кусочки так как нам больше нравится.

9.Оставляем видимыми слой с правой верхней частью и с белым фоном, у остальных отключаем видимость слоя (Значек глаза рядом со строкой слоя в палитре Слои).
10.Откройте панель анимации в Photoshop CS3 (ОКНО-АНИМАЦИЯ) или перейдите в ImageReady, при помощи кнопки "Редактировать в ImageReady" (внизу панели инструментов), если вы работаете в более ранней версии программы.
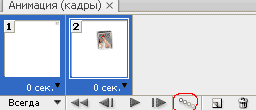
11.На панели анимации у вас будет один кадр. Активируйте слой с видимой частью изображения, теперь в рабочем окне перетащите картинку при помощи инструмента "Перемещение" в верхний правый угол таким образом, чтобы остался видимым только маленький уголок.
12.В окне анимации копируйте кадр, нажав на кнопку "Создание копии выделенного кадра" в нижней части окна. Теперь верните картинку на ее место при помощи того же инструмента "Перемещение".
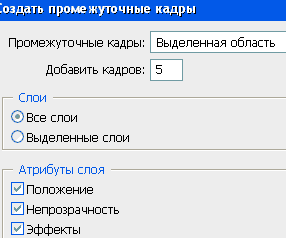
13.Сейчас в окне анимации активным (выделеным) у Вас является второй кадр, при нажатой клавише Shift кликните по первому кадру, чтобы сделать выделенными и первый и второй кадры. Нажмите на кнопку "Создание промежуточных кадров" и в появившемся окне задайте параметры как на рисунке.


14.В последнем кадре анимации добавляем видимость слоя с левой верхней частью и сделав его активным перемещаем рисунок в левый верний угол так, чтобы был виден лишь маленький уголок.
15.Копируем этот кадр и возвращаем рисунок на его место, также как делали до этого с правой частью. Снова выделяем два последних кадра и нажимаем на кнопку "Создание промежуточных кадров" оставив параметры которые мы устанавливали в первый раз.
16.Проделайте пункты 14 и 15 для каждого из нижних кусочков. Если Вы все правильно сделали то у должно получиться 25 кадров. Устанавливаем время задержки кадров 0,1 сек для всех кадров. Готово.

Для того, чтобы сохранить анимацию в Photoshop CS3 ФАЙЛ - СОХРАНИТЬ ДЛЯ WEB и устройств, а в ImageReady ФАЙЛ - СОХРАНИТЬ ОПТИМИЗИРОВАННЫЙ КАК.
 [93]
[93]
 [94]
[94]
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля "Текст комментария" и "Имя" обязательны для заполнения
