
уроки фотошопа полезные уроки видео уроки фотошоп уроки с текстом дизайн
дополнения кисти фотошоп шрифты фигуры (контуры) фоны
полезные шаблоны фото рамки календари онлайн шаблоны все шаблоны
картинки клипарты открытки раскраски онлайн раскраски галерея
еще... учебник гостевая книга полезное и интересное


Смотреть видеоурок


Создаем блик с помощью программы Photoshop.
[94] [95]
[95]
 [96]
[96]
Вам потребуется Photoshop 7 или выше.
1.Создаем новое изображение необходимого вам размера с прозрачным фоном (файл - новый). Заливаем слой нужным Вам цветом при помощи инструмента "Заливка" или команды РЕДАКТИРОВАНИЕ - ВЫПОЛНИТЬ ЗАЛИВКУ.
2.Активируем инструмент "Текст", выбираем шрифт (желательно жирный) и набираем нужную надпись. Цвет надписи выбираете на свое усмотрение.
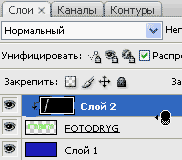
3.Создаем новый слой, нажав на кнопку "создать новый слой" в нижней части палитры СЛОИ. Устанавливаем основным белый, а фоновым черный цвет.
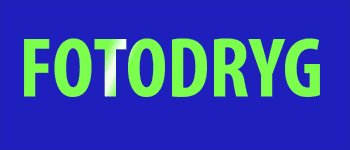
4.Активируем инструмент "Градиент", выбрав зеркальный градиент "От основного цвета к фоновому" и проводим им так как показано на рисунке.

5.Ширина белой полоски будет соответствовать ширине блика. Меняем режим наложения слоя на "Осветление" или "Перекрытие" (как Вам больше понравится).
6.Зажимаем клавишу Alt и подводим указатель мыши на полоску между строкой слоя с текстом и строкой слоя с градиентом. Когда указатель примет вид стрелки с двумя перекающимися окружностями кликаем мышью и у нас будет создана обтравочная маска, необходимая для того чтобы блик не выходил за пределы надписи. Обтравочную маску можно создать при помощи команды СЛОЙ - СОЗДАТЬ ОБТРАВОЧНУЮ МАСКУ, или комбинации клавиш Alt+Ctrl+G

7.Откройте панель анимации в Photoshop CS3 (ОКНО-АНИМАЦИЯ) или перейдите в ImageReady, при помощи кнопки "Редактировать в ImageReady" (внизу панели инструментов), если вы работаете в более ранней версии программы.
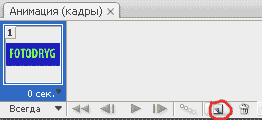
8.На панели анимации у вас будет один кадр. Активируйте слой с градиентом, теперь в рабочем окне перетащите картинку при помощи инструмента "Перемещение" в левую сторону таким образом, чтобы остался видимым только маленький уголок блика в начале надписи.
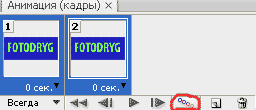
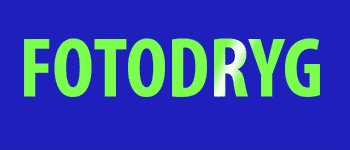
9.В окне анимации копируйте кадр, нажав на кнопку "Создание копии выделенного кадра" в нижней части окна. Теперь переместите блик чтобы остался видимым только маленький его уголок в конце надписи при помощи того же инструмента "Перемещение".

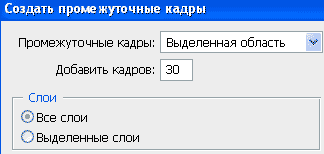
10.Сейчас в окне анимации активным (выделеным) у Вас является второй кадр, при нажатой клавише Shift кликните по первому кадру, чтобы сделать выделенными и первый и второй кадры. Нажмите на кнопку "Создание промежуточных кадров" и в появившемся окне задайте параметры как на рисунке. Время задержки кадров оставляем по умолчанию - 0 секунд.


Готово. Для того, чтобы сохранить анимацию в Photoshop CS3 ФАЙЛ - СОХРАНИТЬ ДЛЯ WEB и устройств, а в ImageReady ФАЙЛ - СОХРАНИТЬ ОПТИМИЗИРОВАННЫЙ КАК.

 [95]
[95]
 [96]
[96]
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля "Текст комментария" и "Имя" обязательны для заполнения
