
уроки фотошопа полезные уроки видео уроки фотошоп уроки с текстом дизайн
дополнения кисти фотошоп шрифты фигуры (контуры) фоны
полезные шаблоны фото рамки календари онлайн шаблоны все шаблоны
картинки клипарты открытки раскраски онлайн раскраски галерея
еще... учебник гостевая книга полезное и интересное


Смотреть видеоурок


Создаем анимированный блик в программе Фотошоп.
[108] [109]
[109]
 [110]
[110]
Вам потребуется Photoshop CS3.
1. Открываем документ с золотым колечком (Файл - Открыть). Документ лучше брать небольшого размера, в нашем примере 100Х100 пикселей.

2. Создаем новый слой нажав на кнопку "Создать новый слой" в нижней части палитры Слои, назовем его "блик1". Устанавливаем основным светло-желтый цвет. Активируем инструмент "Градиент", выбираем Зеркальный градиент "От основного к прозрачному".

3. Проводим градиентом так, как показано на рисунке. В итоге должно получиться примерно так.


4. Немного размоем наш блик Фильтр - Размытие - Размытие по Гаусу, устанавливаем радиус размытия 4 пикселя. Меняем режим наложения слоя на "Осветление" и снижаем Непрозрачность до 56%.
5. Копируем слой, перетащив его на кнопку "Создать новый слой" в нижней части палитры Слои и называем его "блик2". Развернем наш блик Редактирование - Трансформирование - Отразить по горизонтали.
6. Делаем активным слой "блик1" и выделяем наружнюю часть кольца при помощи инструмента "Прямолинейное лассо" (или любого другого какой Вам больше нравится).

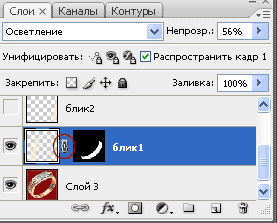
7. После того как Вы сделали выделение, нажмите на кнопку "Добавить слой-маску" в нижней части палитры Слои (в виде серого квадратика с белым кружком в нутри). Маска скроет блик который не проходит по кольцу. Уберем связь между слоем и маской нажав на значек в виде скрепки на палитре слои.

8. Теперь активируем слой "блик2" и выделяем внутреннюю часть кольца.

9. После того как Вы сделали выделение, нажмите на кнопку "Добавить слой-маску". Маска скроет блик который не проходит по кольцу. Уберем связь между слоем и маской нажав на значек в виде скрепки на палитре слои.
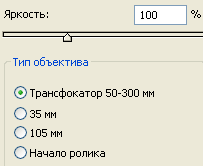
10. Создаем новый слой и называем его "блик3". Идем в меню Редактирование - Выполнить заливку, и выбираем серый 50%. Теперь идем Фильтр - Рендеринг - Блик, устанавливаем параметры как на рисунке.

11. Устанавливаем слою режим наложения Перекрытие и при помощи инструмента "Смещение" смещаем блик в левую верхнюю часть камня на кольце.
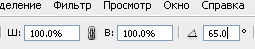
12. Копируем слой и называем его "блик4", при помощи трансформации (Редактирование - Свободное трансформирование) повернем блик на 65 градусов и сдвинем в правую нижнюю часть камня на кольце.

13. Откройте панель анимации в Photoshop CS3 (Окно-Анимация) или перейдите в ImageReady, нажав на самую нижнюю кнопку на панели инструментов, если Вы работаете в более ранней версии. На панели анимации уже стоит один кадр. На палитре слои отключим видимость (значек в виде глаза слева от строки слоя) у слоев "блик3" и "блик4". Активируем слой "блик1" кликнем по иконке слоя, чтобы активным был слой а не маска, и при помощи инструмента "Перемещение" сдвинем блик влево так, чтобы маска его полностью скрыла.

14. Теперь активируем слой "блик2" и сдвигаем блик вправо так, чтобы маска его полностью скрыла. Т.е. в данный момент на изображении не видно ни одного блика.
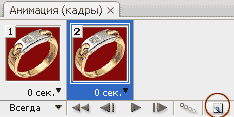
15. На панели анимации создаем второй кадр, нажав на кнопку "Создание копии выделенных кадров" в нижней части панели.

16. Активируем слой "блик1" и при помощи инструмента "Перемещение" сдвинем блик вправо так, чтобы маска его полностью скрыла. Тепень активируем слой "блик2" и сдвигаем блик влево так, чтобы маска его полностью скрыла. Т.е. в данный момент на изображении снова не видно ни одного блика.
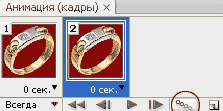
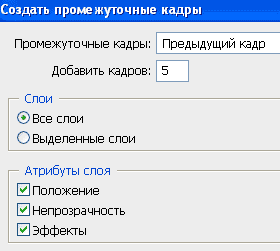
17. На панели анимации нажимаем кнопку "Создание промежуточных кадров" в нижней части панели, и устанавливаем в появившемся окне параметры как на рисунке.


18. Активируем на панели анимации второй кадр анимации и возвращаем для этого кадра видимость слоя "блик3". Теперь активируем третий кадр анимации и возвращаем для этого кадра видимость слоя "блик4".
19. Установите последнему кадру анимации Время отображения кадра 2 сек.

20. Ну все теперь нажимаем Play и смотрим, что получилось.

А как сохранить готовую анимацию, Вы можете прочитать здесь
 [109]
[109]
 [110]
[110]
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля "Текст комментария" и "Имя" обязательны для заполнения
