
уроки фотошопа полезные уроки видео уроки фотошоп уроки с текстом дизайн
дополнения кисти фотошоп шрифты фигуры (контуры) фоны
полезные шаблоны фото рамки календари онлайн шаблоны все шаблоны
картинки клипарты открытки раскраски онлайн раскраски галерея
еще... учебник гостевая книга полезное и интересное


Смотреть видеоурок


 На главную
На главную
 К списку уроков с текстом
К списку уроков с текстом
Уроки Фотошоп. Создаем анимацию прыгающего текста
[27] [28]
[28]
 [28]
[28]
1. Создаем новый документ (Файл - Новый) размером 300Х100 пикселов, с прозрачным фоном. Заливаем его черным цветом при помощи инструмента "Заливка".
2. Активируем инструмент "Текст", выбираем необходимый шрифт, размер и набираем нужный текст, в нижней части документа. В нашем примере это слово FOTO.

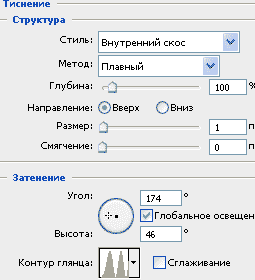
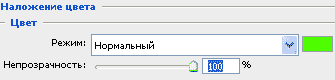
3. Применим к надписи нужные стили слоя. Для этого двойным кликом по строке слоя с текстом вызовем окно "Стили слоя" и выбераем те стили которые Вам больше нравятся. В нашем примере использовался стиль - Тиснение и Наложение цвета, с параметрами как на рисунке.


4. Для дальнейших действий нам необходимо растрировать текст. Дляэтого правым кликом по строке слоя с текстом вызываем меню и выбираем пункт "Растрировать текст".
5. Активируем инструмент "Прямоугольное выделение" и выделим букву F в слове FOTO. Правым кликом внутри выделения вызываем меню и выбираем пункт "Вырезать на новый слой", буква появится на отдельном слое, назовем его "F".
6. Активируем первоначальный слой с текстом (кликнув по нему) выделим первую букву О при помощи инструмента "Прямоугольное выделение" и вырежем ее на новый слой точно так как и букву F, назовем этот слой "О".
7. Снова активируем первоначальный слой с текстом и выделяем буку Т, вырезаем ее на новый слой называем его "Т".
8. На первоначальном слое с текстом у нас осталась последняя буква О, переименуем этот слой в "О1".
9. Копируем слой "О1", перетащив его на кнопку "Создать новый слой" в нижней части палитры Слои, по умолчанию програма проименует его "О1(копия)" . При помощи инструмента "Перемещение" перетаскиваем букву О вверх, чтобы получилось так как на рисунке.

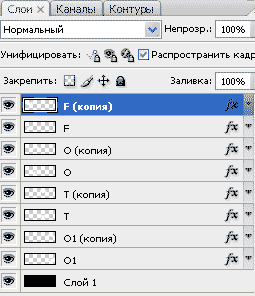
10. Повторяемпункт 9 для слоев с остальными буквами, в итоге палитра Слои и рисунок должны выглядеть так как на рисунке.


11. Отключаем видимость верхних букв (нажав на значек глаза слева от строки слоя). На изображении должны остаться видимыми лишь нижние буквы на черном фоне.
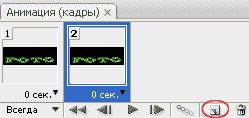
12. Откройте панель анимации в Photoshop CS3 (Окно-Анимация) или перейдите в ImageReady, нажав на самую нижнюю кнопку на панели инструментов, если Вы работаете в более ранней версии. Рассмотрим два варианта прыгающих букв. На панели анимации уже стоит один кадр. Удоставеримся что на палитре Слои видим слой с черным фоном и слои "F", "О", "Т", "О1", первый кадр анимации одинаков для обоих вариантов, а дальше пойдут различия.
Вариант первый.
- На панели анимации копируем первый кадр анимации, нажав на кнопку "Создание копии выделенных кадров" в нижней части панели. На палитре Слои отключаем видимость слоя "F" и возвращаем видимость слою "F(копия)", остальное оставляем как было.

- Копируем кадр анимации. На палитре Слои делаем видимыми слои "F(копия)", "О(копия)","Т", "О1" и слой с черным фоном (фоновый). Видимость остальных слоев отключаем. В следующих пунктах я буду писать только названия слоев которые будут видны в кадре анимации.
- Копируем кадр анимации. На палитре Слои делаем видимыми слои "F(копия)", "О(копия)", "Т(копия)", "О1" и фоновый слой.
- Копируем кадр анимации. На палитре Слои делаем видимыми слои "F(копия)", "О(копия)", "Т(копия)", "О1(копия)" и фоновый слой.
- Копируем кадр анимации. На палитре Слои делаем видимыми слои "F", "О(копия)", "Т(копия)", "О1(копия)" и фоновый слой.
- Копируем кадр анимации. На палитре Слои делаем видимыми слои "F", "О", "Т(копия)", "О1(копия)" и фоновый слой.
- Копируем кадр анимации. На палитре Слои делаем видимыми слои "F", "О", "Т", "О1(копия)" и фоновый слой.
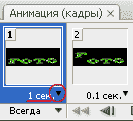
- На панели анимации у нас должно получиться 8 кадров анимации. Устанавливаем первому кадру анимации время задержки кадра 1 сек, остальным кадрам 0,1 сек

Анимация для первого варианта готова.

Вариант второй
- На панели анимации копируем первый кадр анимации. На палитре Слои делаем видимыми слои "F(копия)", "О", "Т", "О1" и фоновый слой.
- Копируем кадр анимации. На палитре Слои делаем видимыми слои "F", "О(копия)", "Т", "О1" и фоновый слой.
- Копируем кадр анимации. На палитре Слои делаем видимыми слои "F", "О", "Т(копия)", "О1" и фоновый слой.
- Копируем кадр анимации. На палитре Слои делаем видимыми слои "F", "О", "Т", "О1(копия)" и фоновый слой.
- На панели анимации у нас должно получиться 5 кадров анимации. Устанавливаем первому кадру анимации время задержки кадра 1 сек, остальным кадрам 0,1 сек
Анимация для второго варианта готова.

А как сохранить готовую анимацию, Вы можете прочитать здесь
 [28]
[28]
 [28]
[28]
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля "Текст комментария" и "Имя" обязательны для заполнения
