
уроки фотошопа полезные уроки видео уроки фотошоп уроки с текстом дизайн
дополнения кисти фотошоп шрифты фигуры (контуры) фоны
полезные шаблоны фото рамки календари онлайн шаблоны все шаблоны
картинки клипарты открытки раскраски онлайн раскраски галерея
еще... учебник гостевая книга полезное и интересное


Смотреть видеоурок


Создаем рамку для аватара при помощи наложения узора в программе Фотошоп. Анимация.
[112] [113]
[113]
 [114]
[114]
Вам потребуется Photoshop CS3.
1. Открываем изображение, на котором будем делать анимированную рамку, желательно небольшого размера (в нашем примере 150Х150 пикселей).

2. Создаем новый слой, нажав на кнопку "Создать новый слой" в нижней части палитры Слои. Нажимаем клавиши Ctrl+A, чтобы выделить весь документ (Выделение - Все). Теперь сожмем выделение на 8 пикселей (Выделение - Модификация - Сжать). Инвертируем выделение (Выделение - Инверсия или Ctrl+Shift+I).
3. Заливаем выделение любым цветом, при помощи инструмента Заливка. Снимаем выделение (Выделение - Отменить выделение или Ctrl+D).
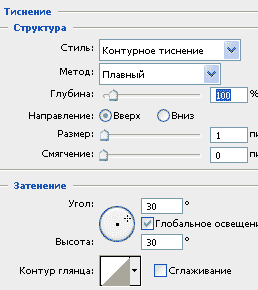
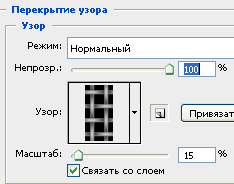
4. Двойным кликом по строке слоя с рамкой вызываем окно "Стили слоя" и применяем стиль Тиснение и Перекрытие узора, с параметрами как на рисунке.


5. Откройте панель анимации в Photoshop CS3 и выше (Окно-Анимация) или перейдите в ImageReady, нажав на самую нижнюю кнопку на панели инструментов, если Вы работаете в более ранней версии.
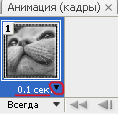
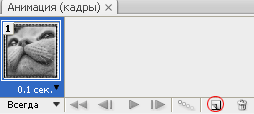
6. На панели анимации уже имеется один кадр, задайте ему время отображения 0,1 сек.

7. Копируйте первый кадр анимации, нажав на кнопку "Создание копии выделенных кадров" в нижней части панели анимации. На палитре Слои двойным кликом по строке слоя с рамкой снова вызываем окно "Стили слоя" и изменяем параметры стиля Перекрытие узора на те которые указаны на рисунке. Время отображения кадра у Вас автоматически будет тем-же, что для первого кадра 0,1 сек.


Анимация готова.

А как сохранить готовую анимацию, Вы можете прочитать здесь
 [113]
[113]
 [114]
[114]
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля "Текст комментария" и "Имя" обязательны для заполнения
