
уроки фотошопа полезные уроки видео уроки фотошоп уроки с текстом дизайн
дополнения кисти фотошоп шрифты фигуры (контуры) фоны
полезные шаблоны фото рамки календари онлайн шаблоны все шаблоны
картинки клипарты открытки раскраски онлайн раскраски галерея
еще... учебник гостевая книга полезное и интересное


Смотреть видеоурок


 На главную
На главную
 К списку уроков фотошоп
К списку уроков фотошоп
Создаем красивую кнопку в программе Фотошоп
[18] [19]
[19]
 [19]
[19]
Вам потребуется Photoshop 7 или выше.
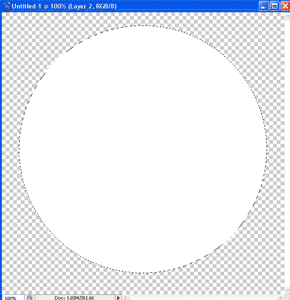
1. Создаем новый документ, размером 300 Х 300 пикселей с прозрачным фоном (файл-новый).
2. Активируем инструмент "Элиптическое выделение" и зажав клавишу Shift создаем круглое выделение и заливаем его белым цветом при помощи инструмента "Заливка".

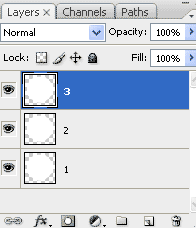
3. Снимаем выделение (выделение-отменить выделение или Ctrl+D), дважды копируем слой с кругом, дважды перетащив строку слоя на кнопку "Создать новый слой" в нижней части палитры Слои или дважды нажав сочетание клавиш Ctrl+J. Для удобства дальнейшего описания назовем самый нижний слой - 1, средний - 2, и верхний, соответствено - 3.

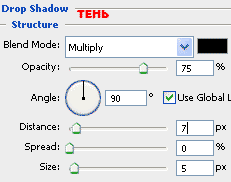
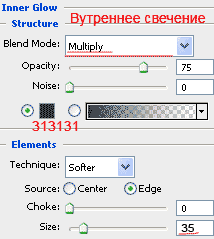
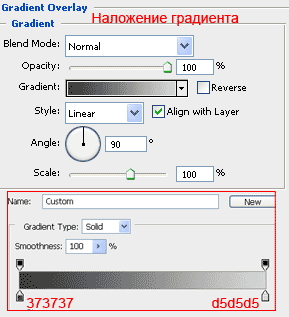
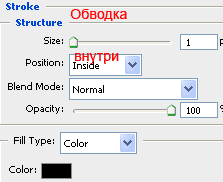
4. Отключим видимость слоев 2 и3, нажав на глазик слева от иконки слоя. Дважды кликаем по строке слоя 1 и у нас появится окно "Стили слоя", выбираем стиль ТЕНЬ, ВНУТРЕННЕЕ СВЕЧЕНИЕ, НАЛОЖЕНИЕ ГРАДИЕНТА и ОБВОДКА, с параметрами как на рисунке.




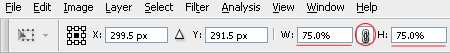
5. Возвращаем видимость слою 2 и делаем его активным (кликнув по нему). Уменьшим круг с помощью трансформации (редактирование-произвольная трансформация или Ctrl+T). На панели задач инструмента нажимаем на кнопку "сохранить пропорции" и меняем масштаб со 100% на 75% в окне "масштабирование по горизонтали", автоматически в окне "масштабирование по вертикали" будет установлен размер 75%.

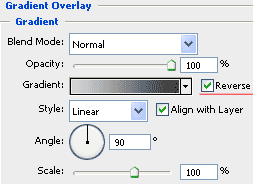
6. Дважды кликаем по строке слоя 2 и вызываем окно "Стили слоя", выбираем стиль НАЛОЖЕНИЕ ГРАДИЕНТА, устанавливаем параметры как для слоя 1, только ставим галочку в окне Инверсия.

7. Возвращаем видимость слою 3 и делаем его активным. Уменьшим круг с помощью трансформации (редактирование-произвольная трансформация или Ctrl+T). На панели задач инструмента нажимаем на кнопку "сохранить пропорции" и меняем масштаб со 100% на 71%.
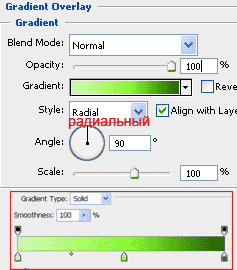
8. Дважды кликаем по строке слоя 3, вызываем окно "Стили слоя" и выбираем стиль НАЛОЖЕНИЕ ГРАДИЕНТА, устанавливаем параметры как на рисунке.

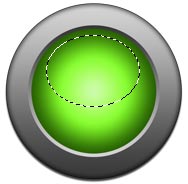
9. Создаем новый слой, нажав на кнопку "Создать новый слой" в нижней части палитры Слои, здесь мы будем делать блик для нашей кнопки. Для этого активируем инструмент "Элиптическое выделение" и делаем выделение как показано на рисунке.

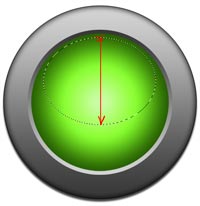
10. Активируем инструмент "Градиент", выбираем линейный градиент "От основного к прозрачного", основным установим белый цвет и проведем внутри выделения сверху вниз.

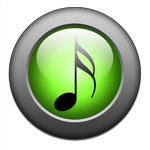
11. Создаем новый слой и помещаем его между слоем 3 и бликом. Помещаем на этот слой любую нужную Вам картинку, знак или надпись. Для примера возьмем нотный знак из стандартного набора фигур инструмента "Произвольная фигура".

12. Соединим все слои, нажав сочетание клавиш Ctrl+Shift+E. Теперь можно уменьшить кнопку до нужного размера . Меняя цвета градиента в стилях слоя, на слое 3 можно подобрать нужный цвет для кнопочки.

 [19]
[19]
 [19]
[19]
Комментарии
Оставляйте пожалуйста Ваши комментарии и советы по уроку. Поля "Текст комментария" и "Имя" обязательны для заполнения
